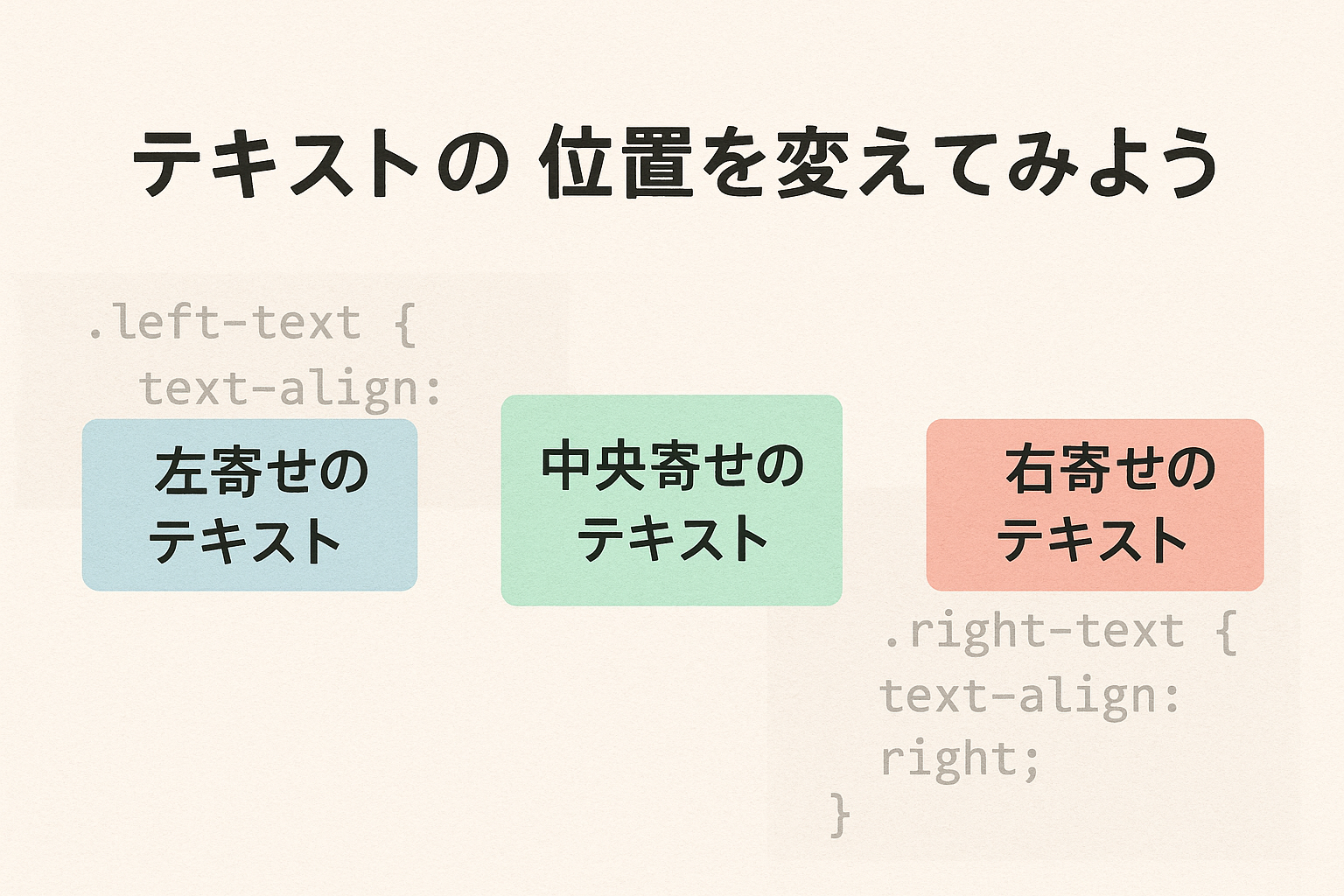
Webページを作成する際、テキストの表示位置(寄せ方)はデザインや読みやすさに大きな影響を与えます。文章を左寄せ・中央寄せ・右寄せにするだけで、印象や情報の伝わり方が変わります。 この記事では、CSSのtext-alignプロパティを使って、テキストの表示位置を変更する方法を初心者向けにわかりやすく解説します。 text-alignとは? text-alignは、行内要素(テキストやインライン画像)の水平方向の配置を指定するためのCSSプロパティです。 代表的な値は以下のとおりです: left:左寄せ(初期値) center:中央寄せ right:右寄せ justify:両端揃え それでは、それぞれの使い方を見ていきましょう。 左寄せ(left)にする方法 左寄せはブラウザのデフォルト設定ですが、明示的に指定したい場合は以下のようにします: .left-text { text-align: left; } <div class="left-text"> これは左寄せのテキストです。 </div> 特に他の位置指定と切り替えたいときに活用されます。 中央寄せ(center)にする方法 テキストを中央揃えにしたい場合は、次のように指定します: .center-text { text-align: center; } <div class="center-text"> これは中央寄せのテキストです。 </div> 見出しやボタンの説明文、装飾的な要素に使うと効果的です。 右寄せ(right)にする方法 右寄せは、日付や署名などを右側に寄せたいときに使います。 .right-text { text-align: right; } <div class="right-text"> これは右寄せのテキストです。 </div> ちょっとした整列にも便利なスタイルです。 両端揃え(justify)とは? text-align: justify;は、行の左右を同時に揃えて読み物風の整った段落に見せる手法です。 .justify-text { text-align: justify; } 新聞のような整ったレイアウトを作りたいときに活用されますが、短いテキストには不向きです。 スマホ対応も意識しよう レスポンシブ対応のために、画面サイズごとにtext-alignを切り替えることもできます: @media screen and (max-width: 768px) { .center-text { text-align: left; } } これにより、スマホでは中央寄せの文章を左寄せに切り替えることができ、読みやすさが向上します。 まとめ CSSのtext-alignプロパティを使えば、テキストの表示位置を自由に調整することができます。文章の内容や用途に応じて、左・中央・右・両端揃えを使い分けることで、見た目にもわかりやすく、美しいレイアウトが実現できます。 読みやすさとデザインのバランスを考慮して、効果的なテキスト配置を心がけましょう!
-
Webページで文字を太く強調したいとき、どのように設定すれば良いのでしょうか? CSSを使えば、簡単に見出しやキーワードを太字(bold)にすることができます。 この記事では、CSSによる太字指定の基本から、フォントウェイトの細かい調整方法まで、初心者にも分かりやすく解説していきます。 太字にするには「font-weight」を使う CSSでテキストを太字にするには、font-weightプロパティを使います。最もシンプルな指定方法は次のとおりです: .bold-text { font-weight: bold; } HTMLでは以下のように使います: <p class="bold-text">この文章は太字です。</p> font-weight: bold;は、実際にはフォントの太さを「700」に設定しているのと同じ意味になります。 数値での指定も可能 font-weightは、数値でも指定できます。代表的な例を以下にまとめます: 100:極細(thin) 300:細め(light) 400:標準(normal) 700:太字(bold) 900:極太(black) 例: .heavy-text { font-weight: 900; } ただし、使用するフォントによっては「400」と「700」の2段階しか効かないこともあります。 normalとboldを使い分けよう CSSでは、font-weightの値にキーワードも使えます: normal:通常の文字(=400) bold:太字(=700) bolder:親要素より太く lighter:親要素より細く bolderやlighterは、階層的なデザインをする際に便利です。 HTMLのタグだけでは不十分? HTMLには<strong>や<b>タグもありますが、CSSでしっかり管理することで、スタイルの統一性が高まります。 <strong>この部分は重要です。</strong> このようにマークアップして、CSSで以下のように上書きすることも可能です: strong { font-weight: 600; } 文章構造(意味)と見た目の分離を意識しましょう。 フォントの種類によって太さは変わる フォントによっては「bold」が極端に太く見えたり、「900」指定が効かないこともあります。たとえば Google Fonts で読み込んだフォントでは、多くの太さバリエーションが用意されていることがあります。 @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700;900&display=swap'); body { font-family: 'Noto Sans JP', sans-serif; } このようにすれば、複数のウェイトを利用できるようになります。 まとめ font-weightを使えば、テキストの太さを自由に調整できます。キーワード(normal, bold)だけでなく、数値指定(100~900)を活用すれば、より細かなデザイン調整が可能になります。 見出し、強調、ボタンラベルなど、太字の使い方を意識することで、Webサイト全体のメリハリが生まれ、読みやすさが向上します。
-
Webページの文章が「小さくて読みづらい」「大きすぎてバランスが悪い」などと感じたことはありませんか? そんなときに使えるのが、CSSによるフォントサイズ(font-size)の調整です。 この記事では、文字サイズの基本的な指定方法から、レスポンシブ対応やおすすめの単位まで、初心者にも分かりやすく解説していきます。 フォントサイズは「font-size」で設定する CSSで文字の大きさを指定するには、font-sizeプロパティを使用します。基本の書き方は次のとおりです: p { font-size: 16px; } このコードは、段落の文字サイズを16ピクセルに設定します。 代表的な単位と使い方 フォントサイズはさまざまな単位で指定できます。それぞれの特徴を理解して使い分けましょう。 px(ピクセル):固定サイズ。見た目が安定するが、拡大縮小に弱い。 em:親要素のサイズを基準にする。柔軟だが扱いに慣れが必要。 rem:ルート要素(html)のサイズを基準にする。レスポンシブ対応におすすめ。 %:親要素に対する割合指定。emと似た使い方。 h1 { font-size: 2rem; } .small-text { font-size: 80%; } rem単位を使うと、全体のバランスが取りやすくなります。 見出しと本文のバランスを意識しよう 文字サイズは、階層構造に応じて調整することが大切です。 h1:2.0rem(タイトル) h2:1.6rem(セクション見出し) p:1.0rem(本文) .note:0.875rem(注釈など) サイズを揃えることで、読みやすく整ったページに仕上がります。 画面サイズに合わせてサイズを変える レスポンシブデザインを考えると、スマホとPCでフォントサイズを切り替えることも有効です。 body { font-size: 16px; } @media screen and (max-width: 768px) { body { font-size: 14px; } } こうすることで、スマートフォンでも見やすい文字サイズに調整できます。 初期設定(root)のサイズを意識する rem単位を使う場合、htmlタグでベースのサイズを定義しておくと便利です。 html { font-size: 16px; } これにより、1rem = 16pxとして、計算しやすくなります。 まとめ CSSのfont-sizeプロパティを使えば、文字の見やすさや読みやすさを自由に調整できます。 単位の特徴を理解して使い分けることで、見た目も美しく、レスポンシブ対応にも強いWebデザインが可能になります。 Webサイトの文字サイズを一度見直して、より快適な読みやすさを目指してみましょう!
-
ワードプレスでは、WEBページを表示するときにPHPファイルを読み込みますが、その読み込む順番が決まっています。 この記事では初心者向けに ワードプレスのPHP読み込み順序とは? 各WEBページの読み込む順序 について解説をしていきます。 ワードプレスを学び始めた方でも分かりやすいように、やさしく解説をしますのでぜひ参考にしてみてください! 目次 1PHP読み込み順序の仕組みを解説 2ワードプレスのPHPファイル読み込み順序について ・トップページ表示 ・固定ページ表示 ・投稿ページ表示 ・カテゴリーページ表示 ・タグページ表示 ・カスタムタクソノミー表示 ・カスタム表示 ・作成者の表示 ・日付別の表示 ・検索結果の表示 ・404エラーの表示 ・添付ファイルの表示 PHP読み込み順序の仕組みを解説 繰り返しになりますが、ワードプレスではWEBページを表示する際に、PHPを読み込む順序が決まっていて、優先順位が高いものから探しに行って、見つかればそのファイルを読み込む(以降のPHPは読み込まれない)といった仕組みがあります。 例えば、トップページ用のPHPで言えば「front-page.php」 → 「home.php」 → 「index.php」という優先順位があります。最初はシステム上「front-page.php」を探しに行って、存在していればfont-page.phpを利用してトップページを表示します。 もし、「font-page.php」が存在しない場合、続いて「home.php」を探しに行きます。「home.php」が存在していれば、home.phpを利用してトップページを表示します。 また、「front-page.php」と「home.php」が共に存在しない場合は、「index.php」を利用してトップページを表示する。といった仕組みです。 以下では各ページのPHPの読み込み順序をお伝えします。 ワードプレスのPHPファイル読み込み順序について トップページ表示 front-page.php → home.php → index.php 固定ページ表示 カスタムテンプレート名.php → page-$slug.php → page-$id.php → page.php → singular.php → index.php 投稿ページ表示 single-$posttype → single.php → singular.php → index.php カテゴリーページ表示 category-$slug.php → category-$id.php → category.php → archive.php → index.php タグページ表示 tag-$slug.php → tag-$id.php → tag.php → archive.php → index.php カスタムタクソノミー表示 taxonomy-$taxonomy-$teram.php → taxonomy-$taxonomy.php → taxonomy.php → archive.php → index.php カスタム表示 archive-$posttype.php → archive.php → index.php 作成者の表示 auther-$name.php → auther-$id.php → auther.php → archive.php → index.php 日付別の表示 date.php → archive.php → index.php 検索結果の表示 search.php → index.php 404エラーの表示 404.php → index.php 添付ファイルの表示 MIME_TYPE.php → attachment.php → single.php → index.php 以上となります。







Web制作やHTML/CSSの学習に役立つ情報を初心者向けに発信しています。
プロフィールはこちら